|
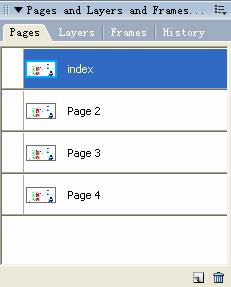
更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》 Fireworks与网页图像处理有着难分难解的关系,它提供了完整的专业化网页图形解决方案。可以说,Fireworks是为了网页图像处理而存在的,Adobe公司的Photoshop虽然功能强大,但是在易用性和某些网页处理方面还是略逊Fireworks 一畴。在Fireworks 的最新版本Fireworks 9中,引入了Pages(页面)的功能,使得Fireworks在网页处理中始终保持其领先的地位,下面就来给大家进行相信的介绍。 我们知道,所谓网站,其实就是网页的集合,也就是说一个网站是由多个网页来构成的。在已往的图像设计软件中,网页设计人员往往要一个一个页面的出效果图,例如每个页面的logo、页眉和页脚,其实完全是一样的。但是在制作效果图的时候需要把每个相同的部分进行重复的制作。这样不光是效率低下,而且很多重复的的区域要来回地进行复制和调整位置,也是非常麻烦的。但是有了Fireworks 9的Pages(页面)功能后,这些都不再是困扰设计人员的问题了,网页设计师可以在一个PNG文件中设计和制作网站中的所有页面,同时也可以把这些页面单独切片,并且让所有页面中相同的部分使用同一个素材,并且可以快速的导出,所有的这些,通过Fireworks 9的Pages(页面)面板即可轻松实现!如图1.1所示。 图1.1 Fireworks 9的Pages(页面)面板 通过本教程,大家将会了解: $$ Fireworks 9 Pages(页面)面板的基本使用 一、Fireworks 9 Pages(页面)面板的基本使用 首先我们来看看Pages(页面)面板的基本使用方法。 1、选择【Windows(窗口)】@@【Pages(页面)】(快捷键:【F5】)命令,即可打开Fireworks 9的Pages(页面)面板。效果如图1.1所示。 2、在Pages(页面)面板的有下脚有两个按钮,熟悉Fireworks的朋友应该不会陌生,第一个按钮是用来创建新的Pages(页面),而第二个按钮则是用来删除多余的Pages(页面)。
|
正在阅读:Fireworks 9亲密接触(2):效率倍增!创新Pages功能体验Fireworks 9亲密接触(2):效率倍增!创新Pages功能体验
2007-02-02 11:26
出处:
责任编辑:lizhe
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|
相关文章
302 Found
Powered by Tengine