|
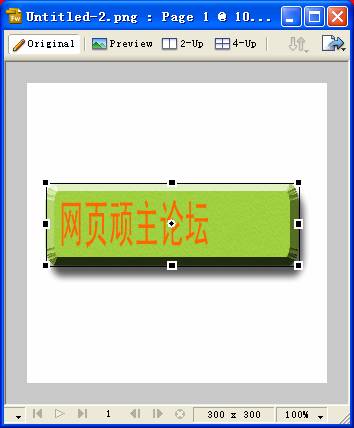
更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》 Scaling(缩放)在Fireworks中是经常使用到的一个操作,当我们在设计一些网页或者是UI的界面时,往往会使用到相同的背景或导航,只是宽度和高度不同,这时我们就可以把事先制作好的背景或导航复制,然后进行缩放。但是直接的缩放就会出现问题,如图1.1所示。
图1.1 圆角矩形的按钮
我们需要把下面的按钮进行缩放,改变它的宽度或高度,使用Fireworks的缩放工具进行调整,调整后的效果如图1.2所示。
图1.2 按钮变形后的效果
|
正在阅读:Fireworks 9亲密接触(3):实用至上的超级缩放Fireworks 9亲密接触(3):实用至上的超级缩放
2007-02-06 11:09
出处:
责任编辑:lizhe
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|
相关文章
302 Found
Powered by Tengine